Google Photo代替?NextCloudをロリポップに導入しました【自作クラウドストレージ】

これまでGoogle Photoで圧縮した写真・動画を無料で無制限アップロードできていましたが、この無料サービスが終了し、2021/6/1以降は有料となります。
写真はAmazon Prime Photoで何とかなりますが、動画が厳しい。
かなり探しましたが、完全無料で動画も無制限に保存できるというサービスは難しそうです。
そんな中、レンタルサーバーをクラウドストレージとして利用するという方法が有ると知り、実際に試してみました。使い心地は結構良さそうですが、サーバー設定などが、ド素人には少しハードルが高かったので、やり方をメモしておきます。
NextCloudとOwnCloud
ブログなどをやっている方は、有料のレンタルサーバーを契約しているかと思います。たいてい、数百GBの容量で契約すると思うのですが、初心者ブロガーがブログ用に使用する容量は数GB程度かと思います。
このレンタルサーバーの空き容量を、Dropboxのような個人専用のクラウドストレージサービス用に使用する事が出来ます。
無料で使えるクラウドストレージサービスは色々ありますが、NextCloudとOwnCloudというのが2強のようです。OwnCloudは個人で構築するクラウドストレージサービスの先駆け的な存在で、NextCloudは、OwnCloud出身の技術者が独立して立ち上げたサービスとの事。
レンタルサーバーとの相性も有りそうなので、良く調べることをおススメします。
私は、ロリポップサーバーを使用しています。
公式ページを見ると、ロリポップは何故かOwnCloud押しで、簡単に導入できるようです。
https://lolipop.jp/manual/user/applications-owncloud/
しかし、調べてみるとOwnCloudは「動作が安定しない」「使いづらい」「バグが多い」等、あまり良い口コミが無く、逆にNextCloudは「安定していて使いやすい」というレビューが目立ちました。
よって、今回はNextCloudをロリポップサーバーに導入する事にしました。
導入方法
ざっとした流れは以下の通り。
正直、ド素人にはひとつひとつの単語の意味も、目的も分からない状態ですが、調べながらやっていきました。
- サブドメイン作成
- WAF解除、海外アタックガード解除
- 独自SSL設定、PHP設定確認
- データベース作成
- NextCloudのWeb installerをダウンロード
- サーバーにアップロード
- ブラウザ上で、NextCloudをインストール
- データベース情報をNextCloudに入力
- NextCloudにアクセスしてログイン
(注意)ここから先は、ロリポップのサポート対象外ですし、もちろん私も責任は負えませんので、自己責任でお願いします。最悪の場合、保存したデータが消える・アクセスできなくなったというような口コミも有りますので。。
1.サブドメイン作成
どうやら、NextCloudをインストールする際には、サブドメインなる物を作成する方が良いとの事。
サブドメインってなんぞや?という感じなのですが、調べてみるとhttps://〇〇.comという独自ドメインのメインサイトが有った時に、https://△△.〇〇.comのように文字列を追加し、ドメインを用途別に区別したい時に使う物の模様。
ドメインはWeb上の住所のような物ですが、新たにドメインを取得するのもお金がかかるので、同じ敷地内に別の家を建てるようなイメージでしょうか。
とりあえず、設定していきます。
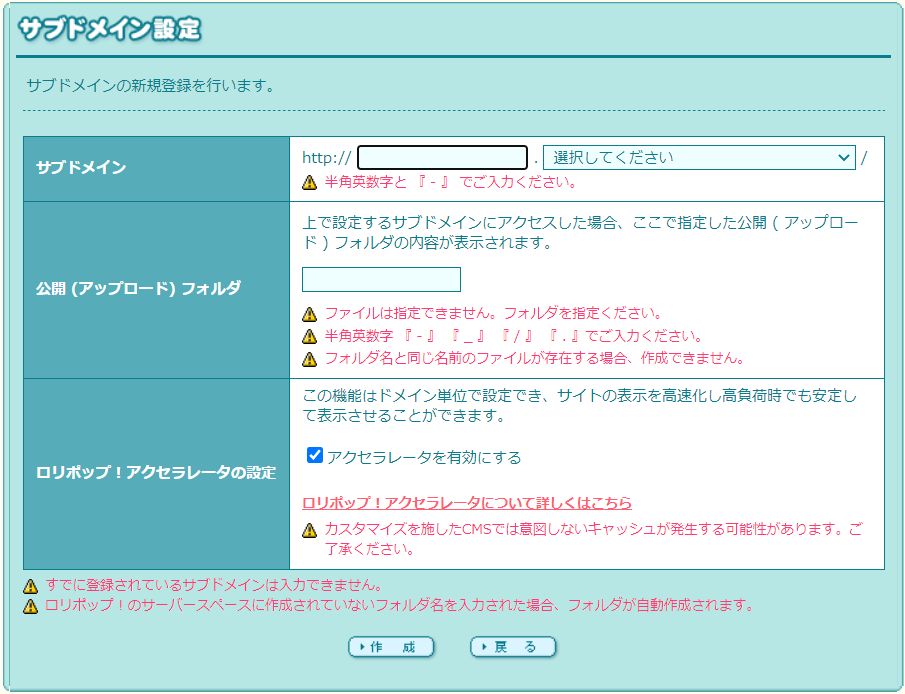
ロリポップにログインして、左側メニューの「サーバーの管理・設定」→「サブドメイン設定」をクリック。「新規作成」をクリックすると以下の画面が出ます。

サブドメイン:
好きな文字列を入れる(例:NextCloud)
その後ろは自分の独自ドメインを選択。
公開(アップロード)フォルダ:
好きな文字列を入れる。(例:NextCloud)
サーバー上にサブドメイン用のディレクトリ(=フォルダ)が自動生成されて、て、そこにデータを保存しますよという設定。
未入力のままにすると、サイトのデータはすべてルートディレクトリ(一番上のフォルダ)に直接保存されるとの事。メインのドメインのファイルとごっちゃになってしまっても良くなさそうなので、設定しておくのが無難の模様。
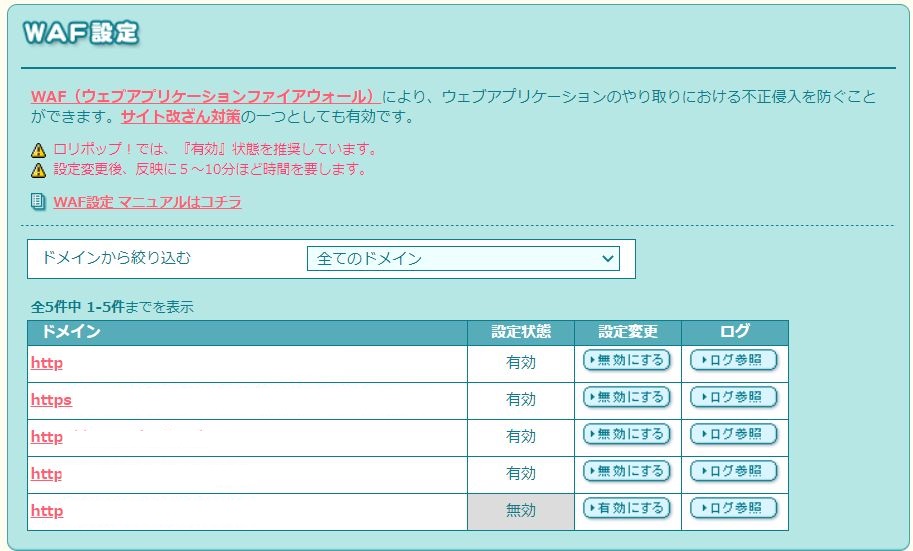
2.WAF解除、海外アタックガード解除
ロリポップの左側メニューから「WAF設定」及び「海外アタックガード設定」に進み、NextCloud用に作成したサブドメインに関して、それぞれ解除しておきます。NextCloudのインストール時に、これが有効になっているとセキュリティで弾かれて、インストールできないとの事。
インストールが終わって、NextCloudの動作確認も終了したら、有効に戻すようにしましょう。


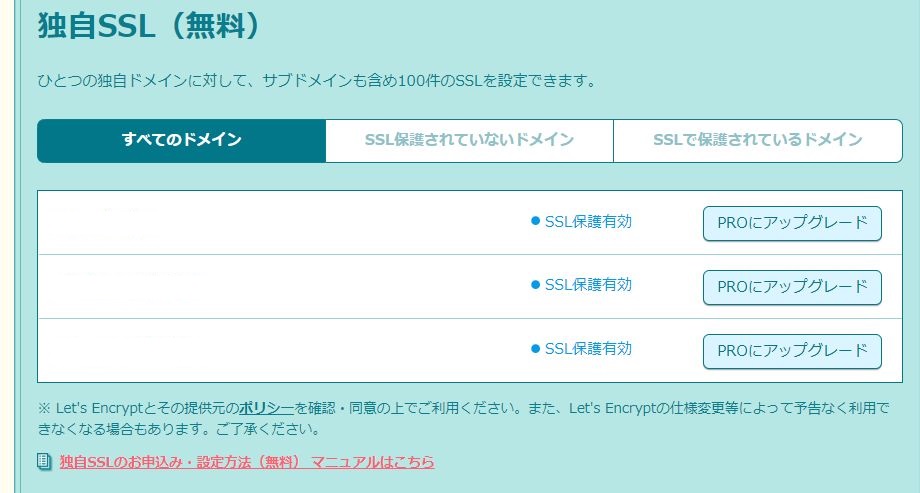
3.独自SSL設定、PHP設定確認
ロリポップの左側メニューから「セキュリティ」→「独自SSl証明書導入」を選択、独自SSL(無料)をNextCloud用のサブドメインに適用します。
SSL(Secure Sockets Layer)というのは、Webサイトとそのサイトを閲覧しているユーザとの通信を暗号化するセキュリティ技術のようです。
これを有効にしておかないと、NextCloudのインストール中に、SSL認証エラーというようなエラーが出て、インストールできなくなってしまったので注意です。
有効にするには、5分ほど時間がかかるので、しばし待つ。

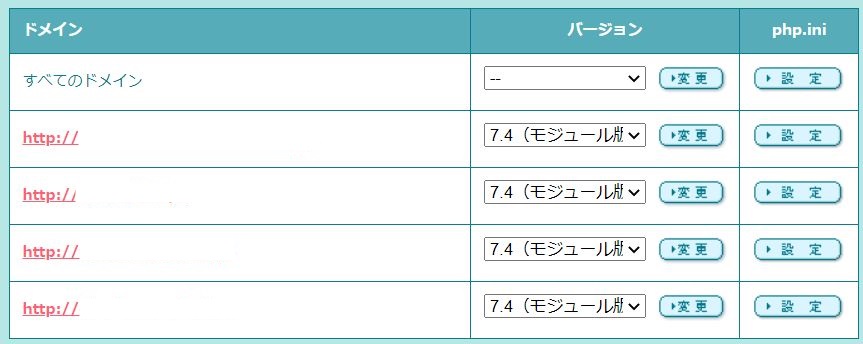
左側メニューから「サーバーの設定・管理」→「PHP設定」を選択し、バージョンが最新版になっている事を確認します。7.1以上なら問題無い模様。

4.データベース作成
NextCloudのようなWebアプリケーションをサーバーに保存する為に、データベースの作成が必要との事。
データベースにはさまざまな種類があり、最もポピュラーなのが「リレーショナルデータベース(Relational Database)」、これを操作するのに用いられるのが、SQL(Structured Query Language)と呼ばれるプログラミング言語、らしいです。
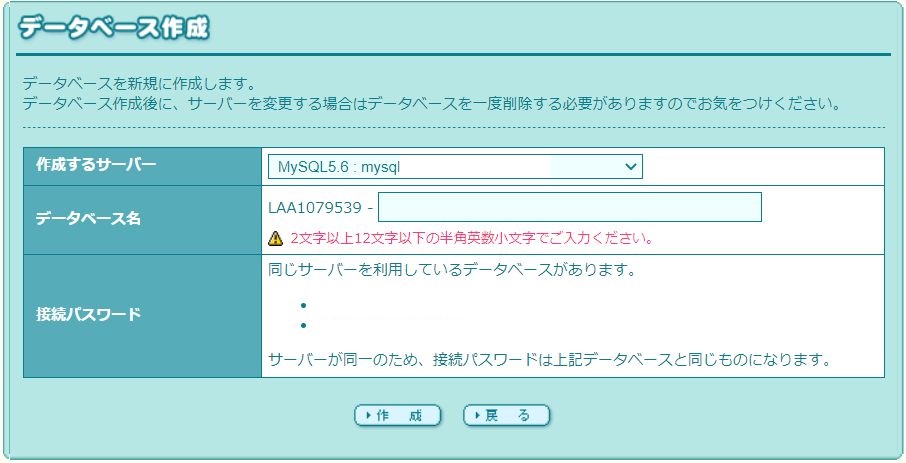
ロリポップの左メニューから「サーバーの管理・設定」→「データベース」を選択して、「新規作成」をクリック

作成するサーバー:
MySQL5.6 : mysql XXXXXというようなのを選択
データベース名:
好きな文字列でOK 例:NextCloud
接続パスワード:
好きな文字列でOK
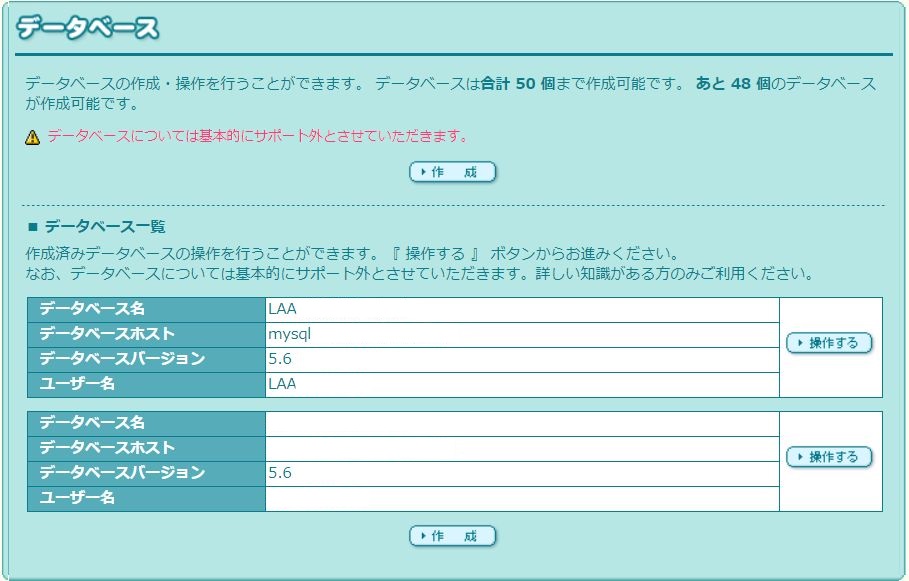
作成が完了してから、もう一度「データベース」を選択すると一覧が見れます。
この「データベース名」「データベースホスト」「ユーザー名」および、上記で設定した「接続パスワード」はNextCloudインストール時に入力しますので、控えておきましょう。

5.NextCloudのWeb installerをダウンロード
以下のサイトから、NetCloudのWeb installerをPCにダウンロードします。
https://nextcloud.com/install/#instructions-server
setup-nextcloud.phpというファイルがダウンロードできれば成功です。
6.setup-nextcloud.phpをアップロード
setup-nextcloud.phpをサーバーにアップロードします。
ロリポップの左メニューから「ロリポップ!FTP」を選択すると、ブラウザの別タブでFTPツールが起動します。サブドメインの名前でディレクトリ(フォルダ)が有るはずなので、それをクリックします。

上のような画面になりますので、左上のアップロードボタンからsetup-nextcloud.phpをアップロードします。
その後、このディレクトリ(フォルダ)のアクセス権限を調整します。右の方に「現在の属性」という項目が有りますので、これにチェックを入れます。
770でもインストール出来ている人もいるようですが、私は777でないとインストールできませんでした。
7.ブラウザ上で、NextCloudをインストール
https://サブドメイン/setup-nextcloud.phpにブラウザでアクセスするとインストール画面になります。(setup-nextcloud.phpをサブドメイン直下では無く他のディレクトリに保存している場合はその保存先を参照する)
「Next」を押すと、どのディレクトリにインストールするのか聞かれるので、「.」を入力する。setup-nextcloud.phpを置いてあるのと同じディレクトリに保存するという意味の模様。「Next」を押してインストールスタート。
8.データベース情報をNextCloudに入力
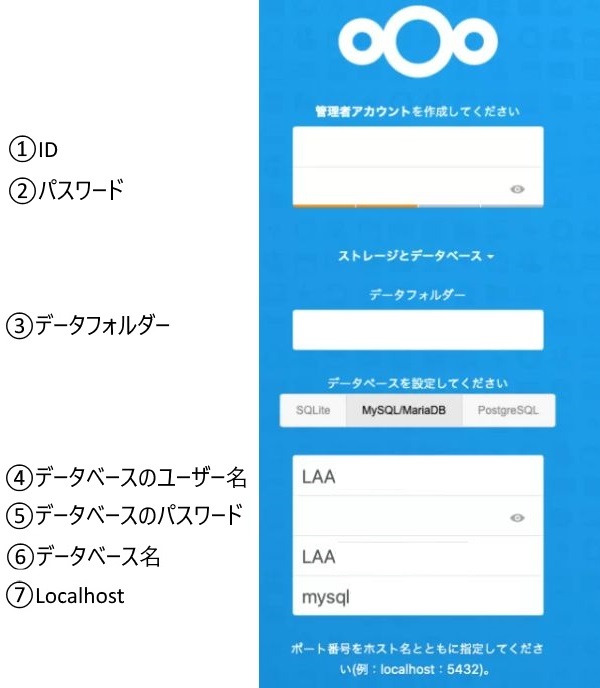
インストール完了後に、データベース情報を入力する画面になります。
上手く、この画面に移行できなかった場合は、https://サブドメインのURLにブラウザで再度アクセスしてみると繋がりました。

① ID:好きな文字列で入力
②パスワード;好きな文字列で入力
③データフォルダ:デフォルトのままでOK
データベースに関しては、MySQL/MariaDBを選択すると、以下の入力欄が出現。
④データベースのユーザー名:
4.でメモした「ユーザー名」例:LAAXXXXXXXX
⑤データベースパスワード:
4.で自分で登録した「接続パスワード」
⑥データベース名:
4.でメモした「データベース名」例:LAAXXXXXXXX-NextCloud
⑦Localhost:
4.でメモした「データベースホスト」
9.NextCloudにアクセスしてログイン
全て登録が終わった後に、ブラウザからhttps://サブドメインにアクセスすると、自動的にNextCloudの画面に移行します。ここからは、Dropboxなどと同じように、クラウドストレージとして自由に利用できます。
スマホアプリも快適
iPhoneのスマホアプリも存在するので、NextCloudで検索してインストール。
サブドメインのアドレス、8.で設定したIDとパスワードを用いてログインするだけです。

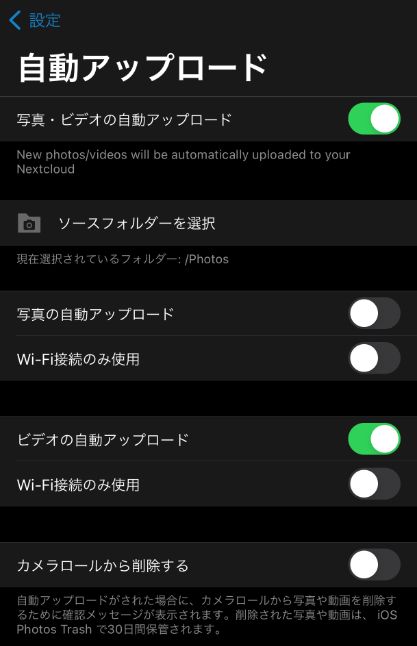
設定から、自動アップロードの設定も可能です。
動画のみのアップロードも設定できるので、写真はAmazon Prime Photoで、動画だけNextCloudにあげるという、狙っていた使い方が手軽にできそうです。

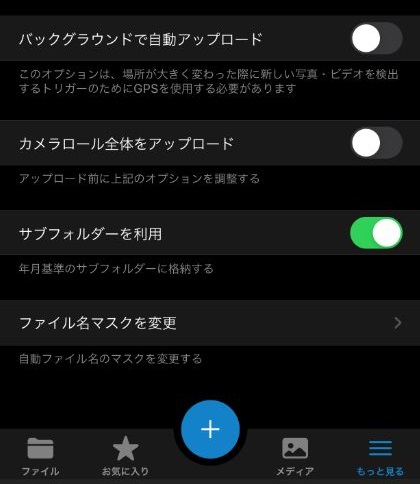
地味に便利そうなのが、年月基準のサブフォルダを自動で作成して、そこに写真・動画を振り分けて保存してくれる機能です。後から探すときに便利かと思います。

ひとまず、無事にNextCloudを導入することが出来ました。
もう少し使ってみて、2021年6月のGoogle Photo無料サービス終了に備えようと思います。